간혹 웹 개발자들은 어느 웹 사이트를 방문하면 어떤 기술이 탑재되어 있는지 궁금한 경우가 있다.
그렇다면 그들은 웹 서버에서 전달해주는 HTTP 헤더, 페이지 소스 코드를 통해 찾아볼 수 있다.
요즘 대부분의 웹 브라우저는 개발자 도구(Developer Tools)를 제공하고,
개발자 도구를 연 다음 웹 사이트에 접속하면 Network 탭에서 HTTP 패킷(헤더, Request 및 Response 데이터)을 관찰 할 수 있다.
이곳에서 볼 수 있는 정보로 웹 사이트가 사용 중인 기술을 파악할 수 있는 방법이 있는데 무슨 기술인지 알려면 본인도 그 기술이 무엇인지 알아야 한다는 것이다.

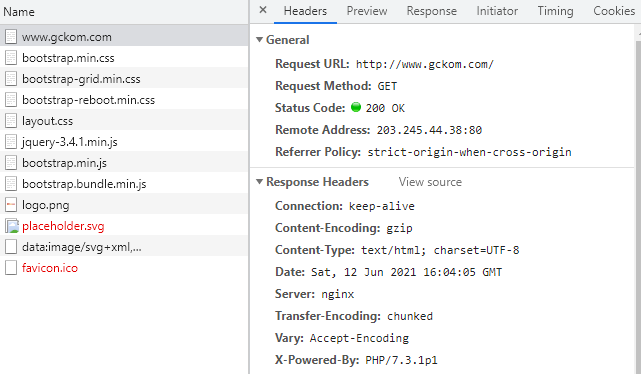
위 그림과 같이 웹 사이트 접속할때의 Request, Response 정보를 보면...
"X-Powered-By: PHP/7.x.x"라는 헤더를 통해 이 웹 사이트(정확히는 현재 출력되는 페이지)가 PHP로 개발되었고,
"Server: nginx" 헤더를 통해 웹 서버는 Nginx를 사용했음을 알 수 있다.

다른 사이트를 보자.
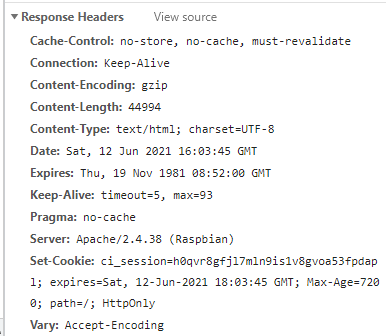
이 웹 사이트는 Apache 웹 서버를 사용하고 있음을 알 수 있고, 운영체제는 Raspbian인 것을 알 수 있다.
위와는 다르게 X-Powered-By 헤더는 제거되었지만, Set-Cookie를 통해 ci_session 쿠키를 설정하는 것을 볼 수 있다.
ci_session은 PHP의 CodeIgniter 프레임워크가 사용하는 세션 쿠키의 기본값(이름)이다.
따라서 이 웹 사이트는 PHP와 CodeIgniter 프레임워크가 사용되었음을 알 수 있다.
그런데 이러한 내용은 아는 만큼만 보인다.
많이 알수록 많이 보이는 것이다. 모르는 것들은 안 보인다.
그럼 이러한 패턴을 통해 무슨 기술인지 알려주는 서비스를 찾으면 되는 것인데
마침 그런 서비스가 있다.
바로 BuiltWith. (광고가 아니라 소개입니다...!)
BuiltWith
Find out what websites are BuiltWith
builtwith.com
처음 접속하면 아래와 같은 화면이 나온다.

이 화면에서 우측 상단이나 중앙에 배치된 검색 상자에 알고싶은 웹 사이트의 주소(URL)을 입력하고 [Lookup]을 눌러보자.

위 사진처럼 [Technology Profile]에 기술 프로필이 나타날 것이다.
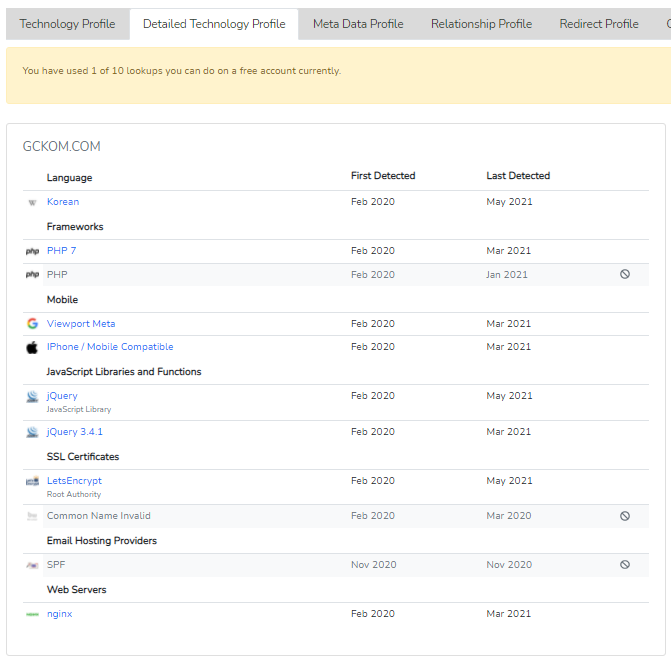
그런데 맨 처음에 직접 알아냈던 PHP라는 정보는 없는데, 이 정보는 [Detailed Technology Profile] 탭에서 조회할 수 있다.

이렇게 말이다.
이제 BuiltWith의 서비스는 무료인지 궁금할 것이다.
BuiltWith는 일단 유료 플랜이 있다.
무료로 등록(가입)을 한다면 하루 10건의 웹 사이트를 조회할 수 있다.
등록하지 않는 경우 [Detailed Tech... Profile]은 1건만 조회할 수 있다. (기본 Tech Profile은 항상 조회 가능하다.)
이제 여러 웹 사이트를 방문하고 신기한, 처음보는, 알고싶은 기술이 있다면 사이트를 통해 파악하고 공부해보자!
댓글