오늘 해보려는 것은 Github를 이용해 정적(Static) 페이지(Page)를 만들어보려고 한다!
공식 가이드는 아래와 같다.
Getting started with GitHub Pages - GitHub Docs
Getting started with GitHub Pages You can set up a basic GitHub Pages site for yourself, your organization, or your project. GitHub Pages is available in public repositories with GitHub Free and GitHub Free for organizations, and in public and private repo
docs.github.com
* Creating a GitHub Pages site
웹을 구성하는 파일(HTML, CSS, JS ...)이 업로드될 저장소(Repository)를 만들어야 한다.
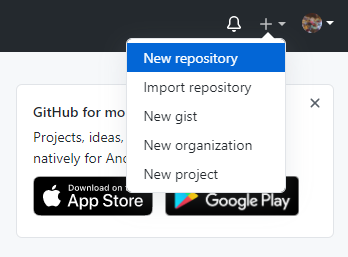
그림과 같이 Github에 로그인 한 후 오른쪽 상단에 위치하고 있는 [+] 기호를 클릭하여 "New repository"를 클릭한다.

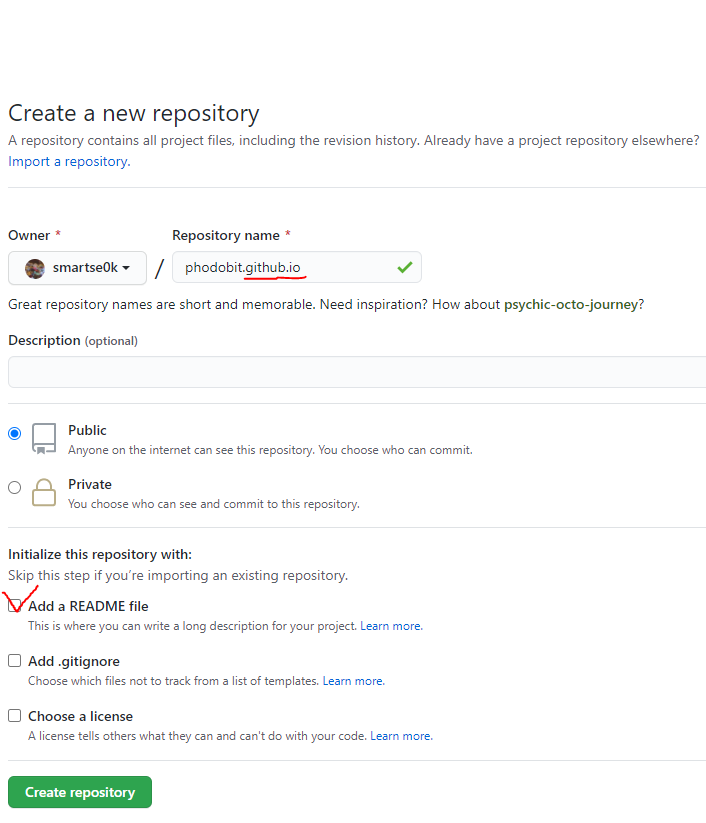
저장소 정보를 입력하는 화면에는 아래 사항에 유의하여 작성한다.
Repository name:
- 반드시 <사용자이름>.github.io 또는 <조직이름>.github.io로 명명해야 한다.
- 아래 사진에 보이겠지만 블로그 주인장은 이 블로그의 이름과 맞추기 위해 phodobit을 사용했다가 낭패를 보았다.
- 반드시 <사용자이름>에는 자신의 github 사용자이름을 명확하게 넣자!
- 만약 <사용자이름>.github.com 이라는 저장소와 <사용자이름>.github.io 라는 저장소가 공존하는 경우 오직 <사용자이름.github.io 만 사이트로 배포된다. (github 가이드의 #types-of-github-pages-sites)
Description:
- 선택 사항이므로 자유롭게 기입한다.
Public 또는 Private:
- 당연히 공공연히 공개할 것이므로 Public에 체크한다.
Initialize this repo....:
- 'Add a README file' 공식 가이드에서는 체크표시를 해두라고 하지만, 체크를 하거나 안 하거나 아무 문제 없다.
- 그 외엔 자신의 프로젝트에 맞춰주자.

방금 만든 Github 저장소의 페이지에 진입한 후에 상단에 있는 [Settings]를 클릭해준다.

나타나는 화면에서 스크롤을 거의 아래쪽으로 내리다 보면 [GitHub Pages]라는 항목이 보일 것이다.

기본적으로 [None]으로 선택된 상자를 클릭하고
자신이 보여주고자하는 브랜치(Branch, 분기점)를 선택한 다음
[Save] 버튼을 클릭한다.

그리고 현재 화면이 새로고침되는데, 다시 GitHub Pages 항목을 본다면 아래와 같이
"Your site is published at http(s)://XXX.github.io" 라는 메시지가 보일 것이다.

그리고 알려준 주소로 접속해보면 아래와 같이 README.md의 내용이 표시된다.

이쯤되니 md 파일(마크다운, MarkDown)인데 이렇게 HTML로 그려질 수 있는가에 대한 궁금증이 생기는데 이 것은 나중에 알아보기로 하자.
이제 나름 HTML을 사용해서 페이지를 만들어볼까 한다.
다시 저장소의 [Code]로 돌아가서 README.md를 지우고 새로운 파일을 작성하기 위해 [Add file]을 클릭한다.

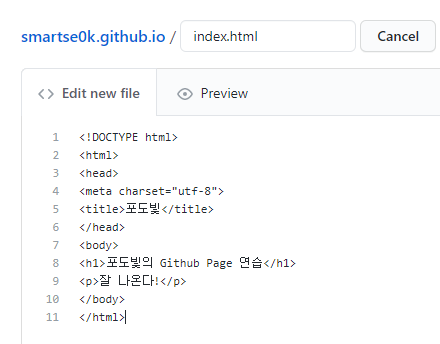
파일 이름을 [index.html]로 명명하고 HTML5의 기본 구조를 간략히 작성후 커밋을 한다.
- index.html은 보통 목적지가 html이 아닌 디렉토리(폴더)만 접근하면 나타나는 인덱스 페이지(다시 어느 링크가 있을지 가이드를 해주는 느낌의.)를 의미한다.

그리고 다시 Github site의 URL을 입력하여 접근해보면...!!

얼라리?
404 Page(File) Not Found가 나타나버렸다.
이럴때 여러가지 원인을 파악해야한다.
1. URL에 잘못 기입된 것은 없는지.
2. 최상위 또는 디렉토리 접근시 해당 위치에 index.html 파일이 존재하는지. (이름도 잘 확인해보자)
3. 저장소와 사이트간에 동기화가 아직 안 일어났는지. (GitHub 가이드에서는 커밋/푸쉬 후 최대 20분 가량 걸릴 수 있다고 안내하고 있다.)
4. 기타 등등...
1~2 모두 완벽했다. 시간도 잘 흘러갔지만 여전히 404 오류가 나타나 가이드를 다시 보았더니 Theme를 사용중이어서 그런 것이었다. (가이드의 #Static site generators 항목)
얼른 빠르게 다시 [Code]에서 [Add file] -> [Create new file]을 누른 다음...

파일 이름을 .nojekyll로 정하고, 내용은 비워둔 상태로 커밋한다.

저장소를 확인해보면 2개의 파일이 보일 것이다.

이제 나의 GitHub Sites URL로 접근을 하게 된다면!!

드디어 잘 나온다!!
이렇게 하여 GitHub Pages를 사용하여 정적 웹사이트를 만들어보게 되었다.
'기술 > 기타' 카테고리의 다른 글
| 라즈베리파이 OS에서 무선랜 지역을 변경하는 방법 (Wi-Fi/무선 인터넷/와이파이)가 검색되지 않는 경우) (1258) | 2021.07.12 |
|---|---|
| 라즈베리파이 OS에 한글 폰트 설치 (글자가 사각형/네모/ㅁ로 나올 때) (1256) | 2021.07.12 |
| 라즈베리파이에 OS(Raspberry Pi OS) 설치하기 (1142) | 2021.07.10 |
| CentOS 7에 libmicrohttpd 설치하기 (1116) | 2021.01.17 |
| CentOS 7에 Janus-gateway(WebRTC media server) 설치하기 (3427) | 2020.11.15 |



댓글