
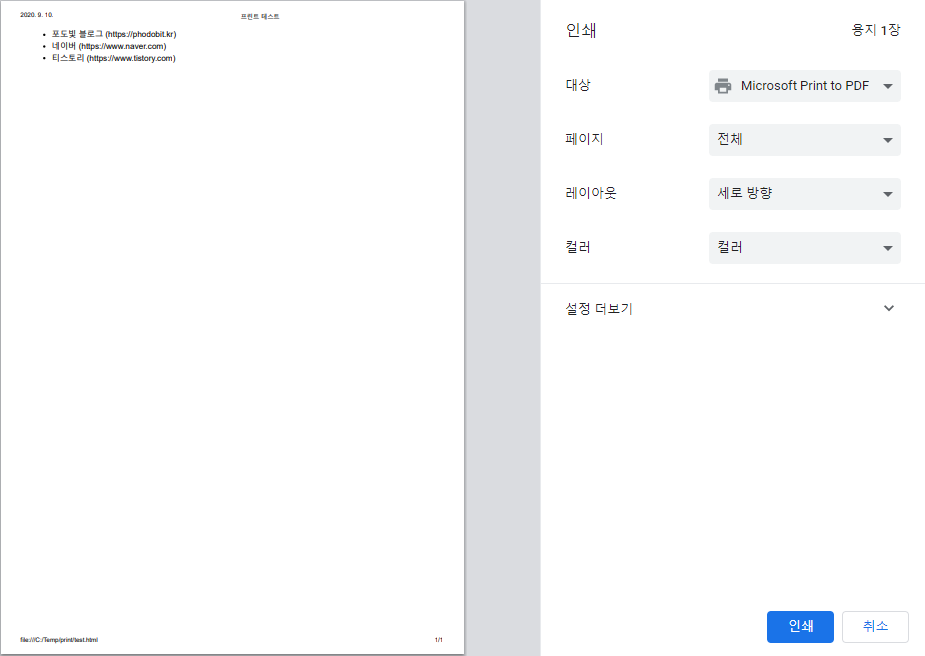
이 사진과 같이 웹브라우저에서 페이지를 인쇄할 때 하이퍼링크(a 태그)의 주소(URL)가 붙어서 나오는 경우가 있었다.

그저 웹브라우저로 보는 화면은 위와 같은데 인쇄할때만 계속 주소가 붙어서 나오는 것이였다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>프린트 테스트</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
html, body { width: 100%; height: 100%; margin: 0; padding: 0; }
body > .container { height: 100%; background-color: #eeeeee; padding: 10px; }
</style>
</head>
<body>
<div class="container">
<nav>
<ul>
<li>
<a href="https://phodobit.kr">
포도빛 블로그
</a>
</li>
<li>
<a href="https://www.naver.com">
네이버
</a>
</li>
<li>
<a href="https://www.tistory.com">
티스토리
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>소스보기를 해도 URL이 표시되도록 한 것이 없는데 말이다.
그런데 알고보니 bootstrap(부트스트랩)이 문제인 것이였다.
* bootstrap 3에서만 발생하고, bootstrap 4에서는 발생하지 않는다.

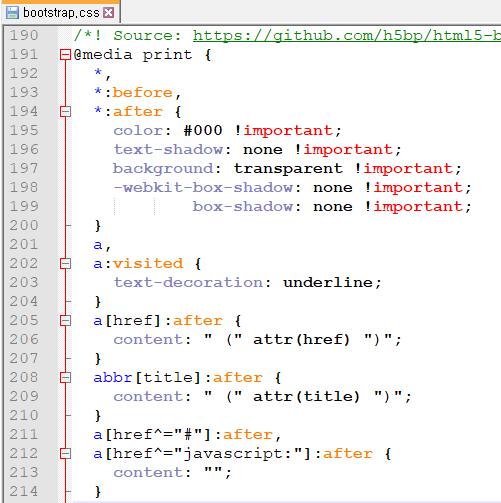
CSS의 @media print를 사용해 인쇄 화면에서 a태그에 URL을 붙여주는 모습을 볼 수 있었다.
따라서 FE 개발자는 아래 3가지 방법중 하나를 택하여 페이지를 고쳐야 하고,
사이트 방문자라면 아래 4번 방법을 사용하여 일시적으로 해결할 수 있다.
방법은 더 있을 수도 있다.
< 방법1 (개발자가 고치려는 경우) >
근본적인 bootstrap 3을 사용하지 않는다.
어처구니가 없는 소리겠지만 bootstrap 3에서 4로 넘어가보는건 어떨까?
이미 프로젝트의 규모가 커졌다면 이 방법을 사용해서는 안 된다.
< 방법2 (개발자가 고치려는 경우) >
영향을 받는 페이지 또는 모든 common include(공용 포함) css 또는 style 태그에 아래와 같은 코드를 넣어준다.
@media print {
a:after {
content: "" !important;
}
}인쇄 화면에서 bootstrap 3가 만들어주는 내용물을 없애버리는 것이다.
< 방법3 (개발자가 고치려는 경우) >
bootstrap 3 css 파일에서 해당 코드를 삭제한다.
이 포스트 본문에 캡처한 css 소스코드 기준으로 205~207번 line을 삭제하는 것이다.
만약에 bootstrap 3을 CDN URL로 include 한 경우엔 이 방법을 사용할 수 없다.
만약에 자신은 FE 개발자가 아니고 단순 사이트를 방문한 사용자이면서 이 현상을 사이트 담당자가 바꿔줄 수 없는 상태라면 아래 방법을 시도해보자.
< 방법4 (방문자가 일시적으로 인쇄 화면에서 URL을 없애려는 경우) >
크롬, IE 기준으로 해당 문제가 나타나는 화면에서 키보드의 [F12]키를 누른다.
* 이때 화면은 인쇄화면이 아니라 인쇄를 하기 전에 방문자가 보고 있는 화면이어야 한다.
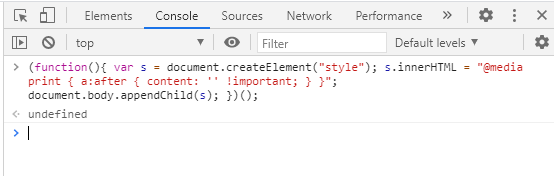
잠시 기다리면 나타나는 '개발자 도구(Developer Tools)' 화면 속에서 위쪽을 보면 '콘솔(Console)'이 있을텐데 클릭한다.
'콘솔' 화면 아래쪽에 입력하는 칸에 바로 밑의 문장(코드)을 복사하여 붙여넣고 엔터를 누른다.
(function(){ var s = document.createElement("style"); s.innerHTML = "@media print { a:after { content: '' !important; } }"; document.body.appendChild(s); })();
이제 인쇄를 하게 되면 URL이 나타나지 않을 것이다.
참고1. 어떠한 사이트에서는 '개발자 도구'를 차단해서 열리지 않는 경우가 있다.
(결제 화면이나 은행 사이트)
참고2. 어떠한 사이트에서는 style이 위 문장(코드)이랑 관련도가 없게 만들어진 경우도 있고 그럴땐 작동하지 않는다.
(해당 웹 페이지의 속에서 다른 웹 페이지를 또 다시 불러오는 경우 등)
'기술 > FE (HTML & CSS)' 카테고리의 다른 글
| 프론트앤드 컴포넌트 라이브러리 (1215) | 2022.02.02 |
|---|---|
| [HTML] input, textarea에서의 자동 완성 속성 (비밀번호 자동 완성 막기) (1606) | 2021.03.14 |

댓글